Publié le 07/03/2018
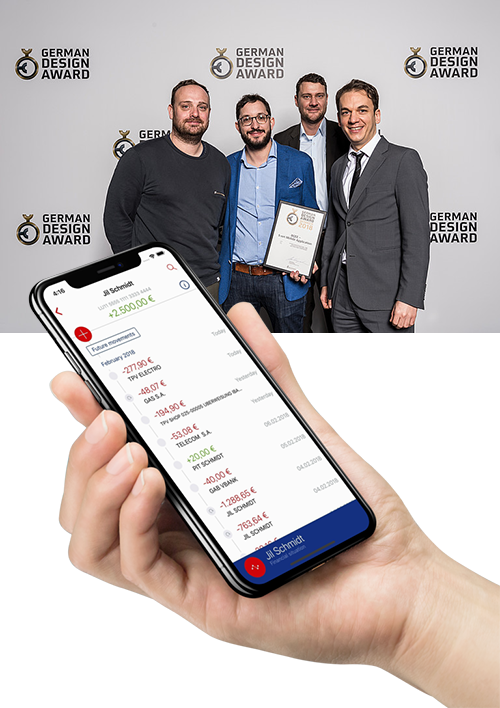
Le 9 février 2018, l’agence Apart et son client BCEE décrochaient une récompense aux German Design Awards pour l’application web-banking S-net de la Spuerkeess. À cette occasion, la banque a organisé une interview avec le Directeur Artistique digital de l’agence, Claude Folschette, et le chef adjoint du service Marketing de la BCEE, Luc Sinner.
Ils nous dévoilent les coulisses de la réalisation du projet S-net et nous livrent les clés du succès d’une expérience utilisateur mobile. Extraits:
Luc Sinner : Souvent dans le passé, l’expérience de l’utilisateur et du client en général n’a pas reçu l’importance qu’elle méritait. On avait plutôt tendance à mettre l’accent sur la pléthore de fonctionnalités disponibles au détriment de la simplicité et de la convivialité d’utilisation.
Pour cette nouvelle version de S-net Mobile, nous souhaitions inverser cette logique et placer l’expérience du client au centre de nos considérations. Voilà pourquoi nous avons délégué la partie design à une agence de communication spécialisée, indépendante de nous et des spécificités techniques. L’objectif était d’obtenir un design innovant qui permette d’exécuter rapidement les tâches quotidiennes, telles que l’ouverture de l’application, la consultation des comptes ou encore l’exécution des virements.
Deux ans après son lancement, S-net Mobile est devenu un outil incontournable pour nos clients digitaux. Avec plus d’un million de connexions par mois, nos clients confirment que nous avons fait le bon choix. Grâce à un design innovant et un focus sur la simplicité d’utilisation, S-net Mobile accompagne nos clients au quotidien, traduisant ainsi nos valeurs clés qui sont la proximité au client et l’efficience de nos produits digitaux.
« C’est l’utilisateur qui contrôle l’application et non pas l’application qui contrôle l’utilisateur. »
Claude Folschette – Apart
Claude Folschette : Il y a des projets sur lesquels nous aimons être très créatifs, voire disruptifs, en termes d’expérience, mais avec un projet tel que celui de l’application web-banking de la BCEE, nous devions être très vigilant car l’audience des utilisateurs finaux est extrêmement large. Il fallait que l’application soit accessible au plus grand nombre et ce, indépendamment du degré d’aisance des différents clients face à la technologie. Réinventer la roue n’était pas une option, il fallait être créatif tout en respectant les bonnes pratiques dans le domaine applicatif !
La documentation proposée par les deux grands systèmes d’exploitation mobile, iOS et Android, nous aide beaucoup dans ce genre de situation. iOS et Android rédigent des documentations riches en enseignements. Les “Human Interface Guidelines”, comme Apple et Google aiment les appeler, permettent aux designers et développeurs de concevoir des applications toujours plus fonctionnelles et en accord avec les usages les plus répandus. Suivre ces Guidelines est un travail très rigoureux. Un travail d’autant plus complexe quand il faut développer un nouveau branding digital en parallèle, comme ce fut le cas pour la création de l’application web-banking de la BCEE.
A mon avis, outre ces prérequis indispensables, les clés d’une expérience digitale mobile réussie sont :
- Utiliser l’esthétique visuelle comme un moyen pour mettre en évidence le contenu et non pas l’inverse. Il en découle une meilleure compréhension du contenu.
- Toujours offrir le contexte nécessaire, mais limité à l’essentiel, à l’utilisateur et ce, tant en fonction de l’écran qu’il utilise, qu’en fonction de son point d’entrée.
- Structurer et hiérarchiser le contenu grâce à une typographie lisible et agréable combinée à un usage judicieux du white-space.
- Réduire le volume de contenu par vue et encourager l’utilisateur à scroller. Scroller est aujourd’hui une action naturelle qui demande peu d’efforts aux mobinautes. Le contenu est divulgué progressivement et permet de réduire la charge cognitive.
- Introduire une navigation progressive et contextuelle facilement accessible et permettant une mise en évidence rapide de ses actions élémentaires.